
每个选项的具体功能如下:
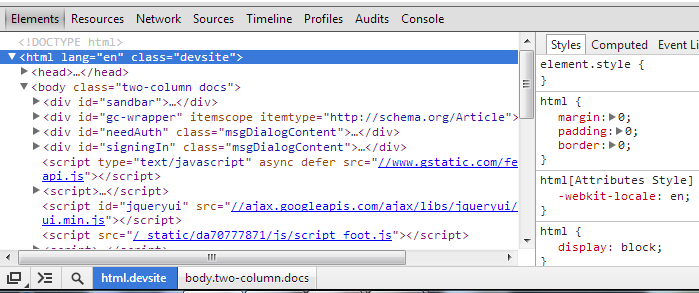
Elements:DOM节点和CSS。Elements 面板可以让您查看 DOM 树里的所有节点,包括JavaScript创建的节点和 iframe 里的节点;当然,您也可以看到每个节点的CSS样式。
Resources:网页资源。Resource 面板可以让您查看当前网页加载的所有相关资源,包括Cookie、网页缓存、HTML5数据库和本地存储等。
Network:网络连接情况。Network 面板可以让您查看所有的网络请求,包括图片、JS文件、CSS和AJAX等。
Sources:
Timeline:时间抽。Timeline 面板可以让您了解解析当前网页所花费的时间细节,包括解析JavaScript、加载网络资源、绘制DOM等。
Profiles:

